By Rita Ho
Background
Being a designer at the Wikimedia Foundation means I am reasonably accustomed to working remotely – both geographically, and in the sense of being the sole designer in a cross-functional team. For the past 2 years I’ve worked in the Growth team, whose goal is to increase the number of new contributors on wiki projects.
In late 2019, for a number of reasons (logistics of scheduling 10 people spread all around the world, financial prudence, desire to reduce the carbon footprint of travel), we decided to trial holding our team offsite virtually. At the time it seemed like a novel experiment to try, but in the wake of the COVID-19 pandemic, I have since realized that this might be the new normal.
After our team’s program manager, Jazmin Tanner published a richly detailed piece on her experience organizing the entire offsite virtually, I decided to write this post based on my specific role as the designer tasked with running a “mini-design sprint” virtually as part of the proceedings, with reflections on what things worked well (and not so well) for more virtual design sprints that will likely be in our futures.
Setting the scene
Goals and expectations
The first thing to do was to set clear objectives for the event. For the Growth team, our aims were two-fold. Firstly, it was to finalise work on our current project to introduce “Suggested edits” (small editing tasks) to new users in the Wikipedia languages we work with to pilot our new features. As the designer on the team, it was my responsibility to lead ideation for the offsite’s second aim: to address our longer term goal of creating a cohesive newcomer experience so that new Wikipedia users feel welcomed and encouraged to contribute.
Audience and constraints
To meet these challenges we had to integrate the diverse perspectives of our team, which consisted of myself, a product manager, a program manager, three engineers, an engineering manager, a QA analyst, a data analyst, and a community relations specialist. Some members of our team had participated in a couple of design sprints before, others had limited experience with the process.
As I saw it there were 3 main challenges in adapting the traditional / formal design sprint format:
- Time: How might we complete a nimble ~3 hour design sprint when it typically takes a few days?
- Distance: How might we successfully discuss and sketch together to generate ideas when everyone is remote?
- Engagement: How might we encourage participation amongst non-designers who may be unfamiliar, daunted and/or plain dislike the format and tools used? (sketching is not enjoyable for everyone!)
An additional constraint on time was that the design “mini-sprint” was to be broken up into two sessions on days #2 and #4 of a four-day long virtual offsite.
(Over) Planning ahead
Perhaps the oft-quoted saying that “I would have written a shorter letter, but I did not have the time” applies to sprint planning too. Doing more pre-planning including creating pre-reading for participants was important in ensuring the shorter sprint format had a chance of being executed well, and in time. Prior to the whole offsite, the team responded to a short survey with their hopes and fears, which helped immensely with deciding the mix of passive/active participation and level of group vs individual work to include.
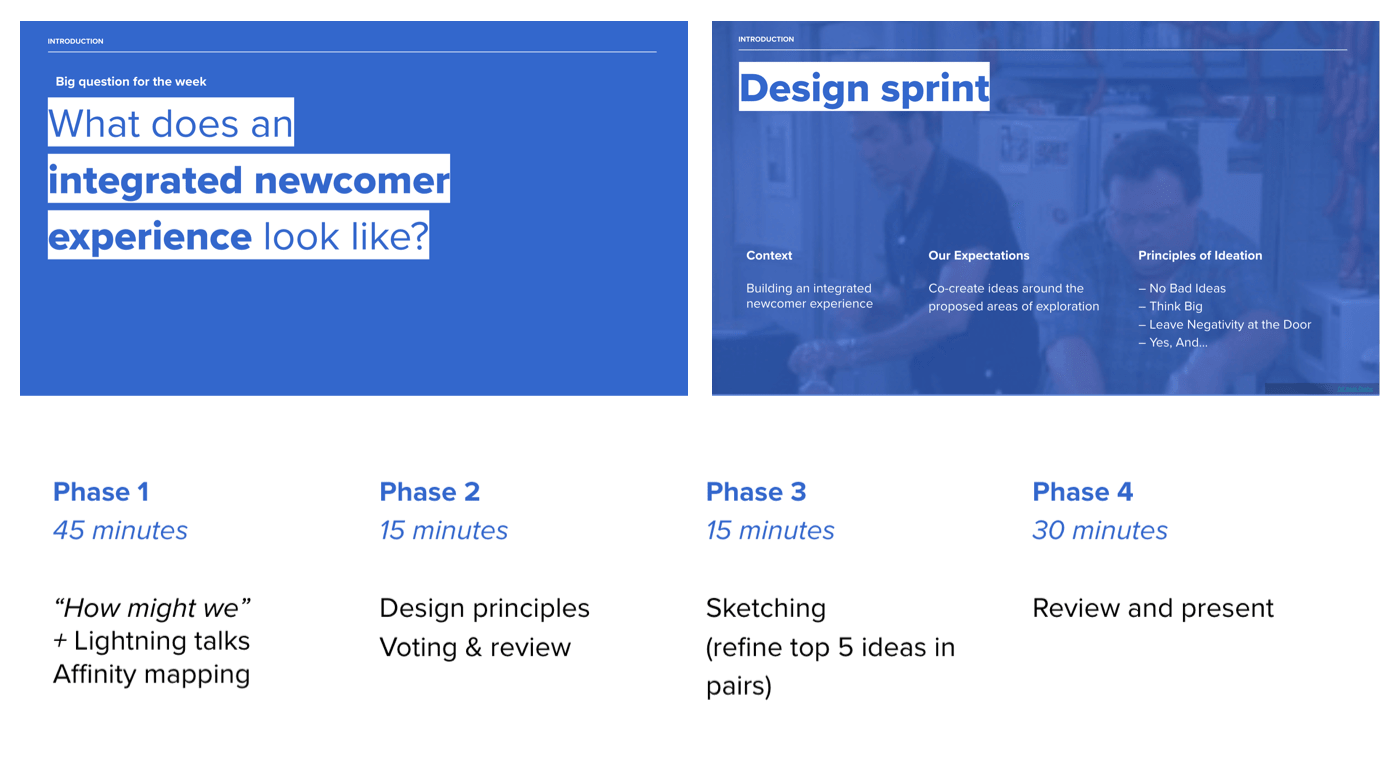
Also essential to planning was determining the focus of the design sprint activity, and then tailoring (and paring down) only the most relevant activities to achieve that goal. Taking cues from a few other blog posts about one, two and four hour design sprints, I decided in session #1 to use some parts of the Google Ventures design sprint method, with the question of “How might we create an integrated newcomer homepage” as the overarching prompt.

Sprinting: What happened on the Growth sprint
This section discusses what we did during the sprint, before I then delve into more details on the tools and resources used.
Session One: Diverging and ideating
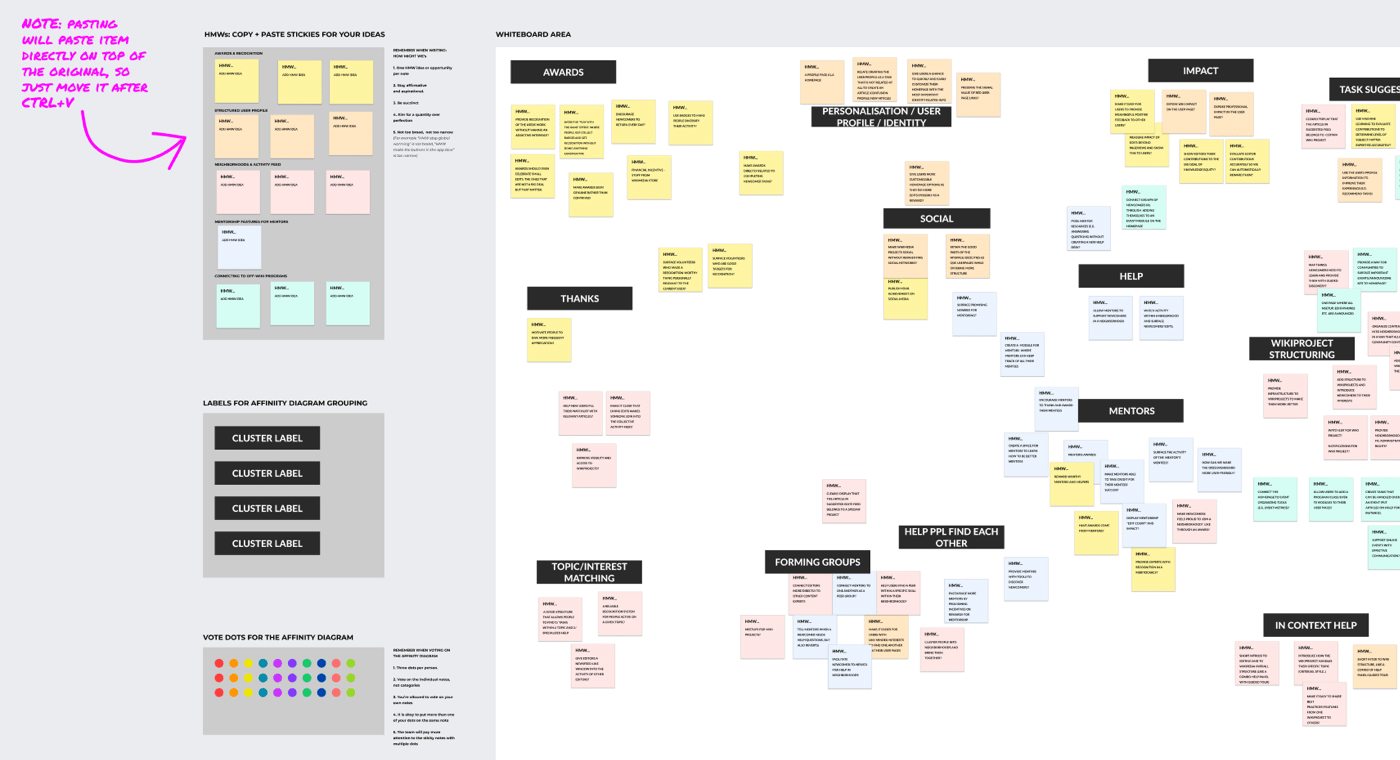
The product manager and I gave lightning talks on different key themes around the newcomer experience, while each person wrote down their ideas in the “How Might We…” (HMW) format: a way of describing ideas and challenges positively in the form of an opportunity.
The Growth team already had a pretty comprehensive understanding of the project, so as anticipated there was a diverse range of HMWs generated. I then took the team through an affinity mapping exercise – essentially a fancy term for organizing similar ideas into groups.
We voted for the top five ideas from the affinity groups and proceeded to the sketch phase (the third Google DS Methodology phase) where participants created “pitch posters” (see example in the facilitation deck linked at the end resources). During these break-out sessions people worked in pairs to design interaction flows and user experiences in as high or low fidelity as they were comfortable working with, and returned to the group to present to everyone.

Session Two: Converging on key insights
This was the “wrap-up” session where we reviewed the top ideas generated in the first session, and ended with a fun exercise to help each team member reflect on the different perspectives brought to the newcomer homepage’s upcoming feature work. From here, the intention was that each team member could better articulate and advocate for priorities from their preferred position, and help drive the product direction.
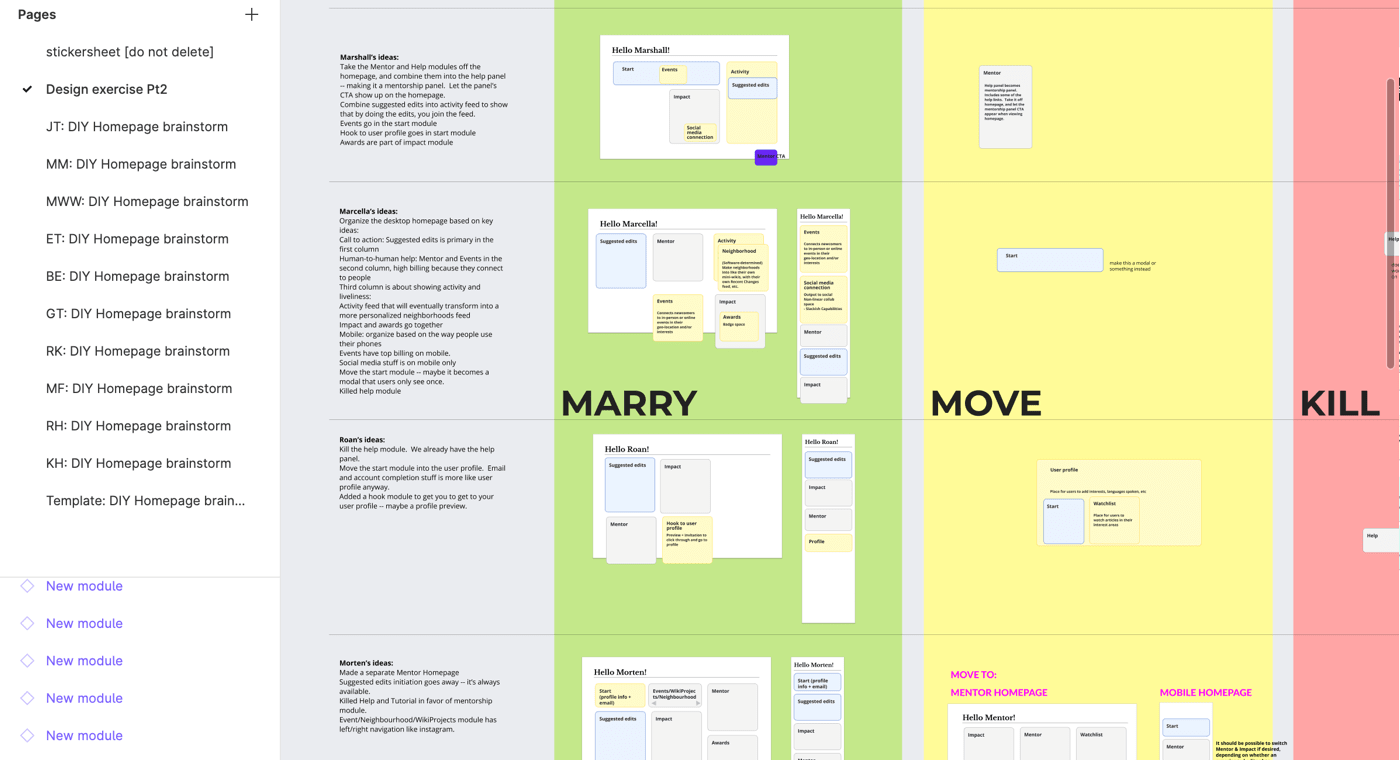
We needed a collaborative decision-making activity that wasn’t purely democractic, but was still open, transparent, and hopefully fun. I invented the “Marry, Move, Kill” activity in which each person would describe their dream newcomer homepage based on the existing homepage as well as sections that had been voted on the previous day. From these candidates, each team member must “marry” sections to their home page, “move” others, and “kill” at least one.

Documenting the outcomes post-sprint
One benefit of the virtual sprint is that format lends itself for easier documenting. In the case of many conference call apps, you can literally record the sessions. Whilst we didn’t do so for the design sessions this time around, there were a few key outcomes documented in the various notes and artefacts:
- Identified a future feature: Building out a Mentor dashboard to help experienced editors better guide new contributors
- Insights about tailoring specific features to Mobile or Desktop: Experimenting with different experiences and on mobile and desktop - realising that a cohesive experience does not necessarily require parity of features available
- Confirmation about product direction: Driving editing as the focus of the newcomer homepage feature
- Meta-outcome: Getting a better sense of each team member’s priorities
Choosing suitable tools for…
Remote-friendly participation
Design sprints can be challenging even when people are face-to-face. Managing the process remotely had to address such variables as connection speeds, platform diversity, familiarity with remote collaboration tools, and general comfort with doing this kind of work via video conference. So much can be lost without the cues and subtleties of being co-located, so it was important to choose remote-collaboration tools that were both reliable, and relatively familiar for everyone.
Google Meet was used for all video conferencing and communication, Google Slides to create and present the facilitation deck (and supporting materials), and Figma for our collaborative design sessions.
Video conferencing
We used Google Meet for both the main event, as well as breaking out into smaller groups in ‘side Meets’ for the sketch phase, but only on the first day, as it seemed like too much time spent out of group discussion dissipated focus. We did no breakout sessions on day two to allow the team to concentrate on the Marry, Move, Kill exercise.
Facilitating
I made a facilitation deck that communicated each session’s goals and served as the roadmap for the sprint. I chose Google Slides because as with Meet, everyone was already familiar with the tool. For presenting over a video call, it turned out to be very useful to not only have this deck, but having it under the management and control of a single presenter meant easy incorporation of useful facilitator tools like countdown timers (via embedding YouTube videos like this one) and reaction GIFs.
Collaborating
For the sketch phase I used Figma, a web-based collaborative design tool, to create templates and design elements that were intended to help non-designers participate more easily (through being able to copy and paste existing visual elements). In retrospect, even Figma proved to be too finicky for some on the team (and this was even with a “warm-up exercise” to get team members familiar with using it). I recommend using collaboration tools that everyone in a group is familiar with or can get up to speed on quickly. Google slides could have been used instead, and so could paper and pencil sketches that could have been photographed and shared.
TL;DR: Checklist for the next virtual sprint
Whilst there is definitely value in having in-person meetings that a remote event can never match completely, there are some benefits of the format that may help offset the social/bonding cost. Being alone in their own environments may be beneficial in helping participants to focus, albeit in shorter online doses. The following are some thoughts for how I would try to plan the next sprint so that folks go from being a captive audience to a captivated participant.
Plan
- Set clear objectives for what should be accomplished at the end of the sprint.
- Tailor to your audience. Determine how much onboarding for an idea or activity may be necessary for the particular group’s knowledge/skill set/interests.
- Preview content if possible. Sharing the agenda, introducing tools, rubrics, etc. beforehand can reduce the amount of introduction required.
- Understand the scope. Don’t try to shoot the moon in 3 hours.
- Provide enough time, then add a few more minutes for transition time for good measure.
- Assign a moderator and note-taker.
- Incorporate some ‘fun’ activities too. Interspersing sessions with some short ice-breaker type activities will help folks get comfortable chatting and sharing ideas over video
Provide
- An overview of goals, activities, and metrics.
- Warm-up exercises to get familiar and comfortable with relatively new collaboration tools.
- More interactive and entertaining-framing on activities can help inject some more social enjoyment that is missed from not having an in-person event
- Opportunities for smaller sessions and regrouping.
- Templates for collaboration and assessment.
Collaborate
- Use templates.
- Pick the right tool for the collaborative job.
- Focus on enabling everyone to contribute.
- Break out and regroup as necessary.
Reflect
- Look back on what has been done.
- Measure against stated goals.
- Share the results.
- Provide opportunity for group feedback.
More feedback always welcome
Though the opinions in this writing are my own, the Wikimedia Design team strives to design in the open with a transparent and participatory process. With that in mind, we welcome any thoughts and experiences you may have on running a virtual design sprint, especially in a group where not everyone is a designer.