By Beta Kots
You have just graduated and are now on the hunt for entry-level jobs. In the process, you stumble upon an internship opportunity. What would you do? Would you take the internship?
I was in the exact position not long ago – in two minds on whether or not to apply for internships. I took a leap of faith, applied and this experience was just the perfect eye opener for me. In retrospect, this is one of the best decisions I have ever made and will always make without thinking twice. This is why.
I had the opportunity to intern as a User Experience Designer at Wikimedia Foundation for 9 months. Not knowing what to expect, I walked in with an open mind. Everything felt right from the start. I even remember thinking to myself, “I am happy here. It really does feel like home”. True to their values, my experience at Wikimedia really was a depiction of working in an environment where one feels a sense of belonging ― a family.
Julieta Fernandez, my fellow intern and I, were warmly welcomed and introduced to the larger team. We even got the opportunity to meet every member at an individual level. What better way could there be to connect and learn more about your team members! My key take-aways from the fun and little chats with the individual team members were:
- Most people are nice: Team members are more than willing to support and watch you grow, don’t shy away from asking for help. Communicate, reach out as much as possible to reap the most out of the benefits of teamwork.
- It’s okay to be nervous: Give yourself an opportunity to push beyond your comfort zone, that’s how you grow and become better.
During the nine months, I supported 2 teams: Editing and Growth. I worked closely with Product Managers, Researchers and fellow Designers to improve the editing experience of Wikipedia. I worked alongside mentors who guided me all through the way, growing my knowledge.
While at Wikimedia, I worked on two major projects: The Personalized Praise project and the design of the Reply Tool New Comment Indicator. The weekly catch-up with my Mentor, Principal Designer and Product Manager helped align the design goals and expectations. During these check-ins I received feedback, and directions; making working on the projects seamless, enjoyable and fun! My manager was always there to support and ensure my well being throughout. This gave me a peace of mind, and a calm environment to work in.
Here’s a quick summary of the projects:
Project 1: The personalized praise design
For this project, the team asked: How might we encourage newcomers who have visited our homepage and tried our features to keep editing and build on their momentum?

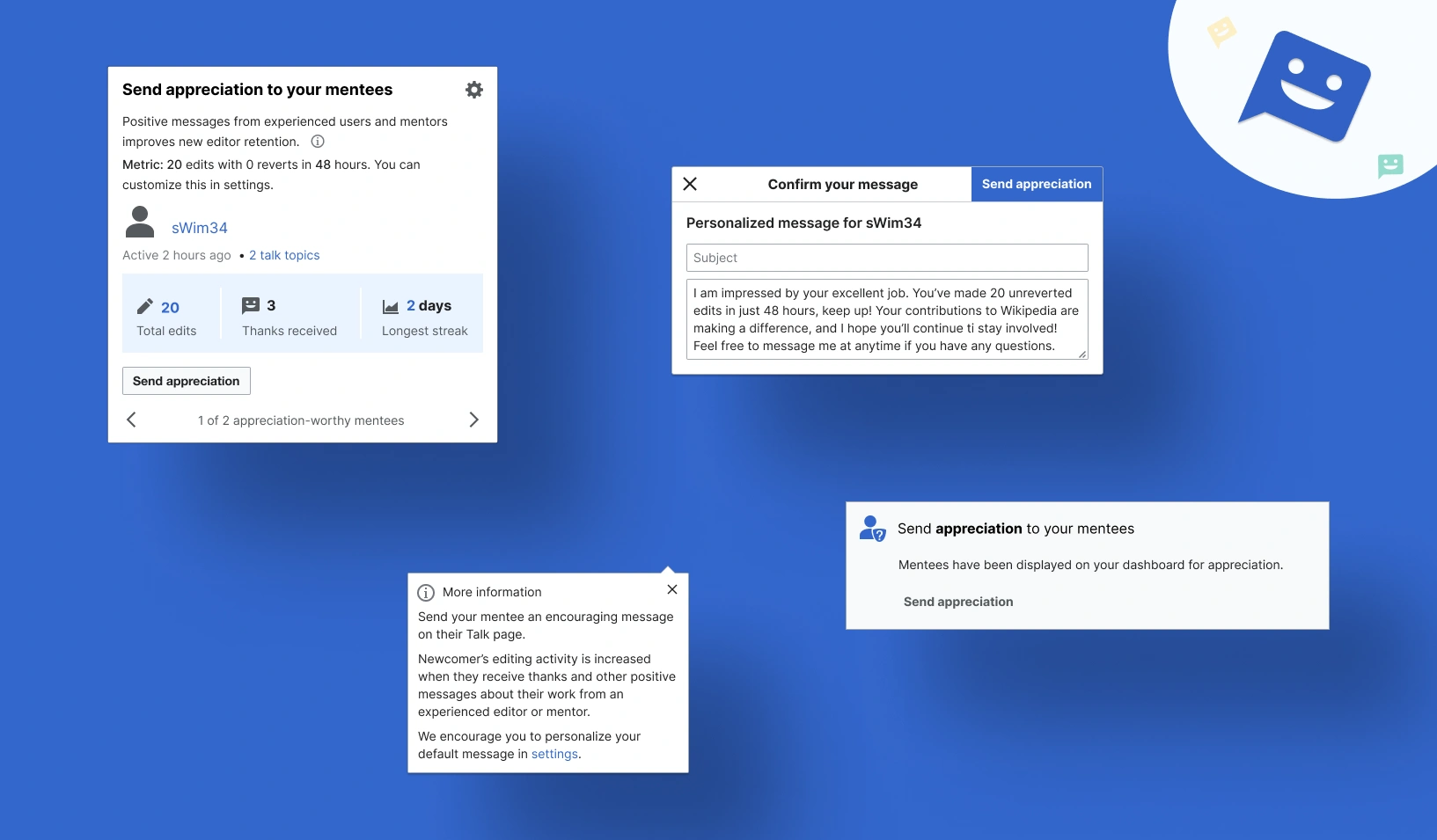
The proposed personalized praise designs
To approach this problem, I used a user centered design thinking approach:
1. Empathize: Gathering high-quality user understanding
In this phase, I reviewed current plans, designs and user research materials. I also conducted further discussions with mentors, subject matter experts, and the Growth team to deeply understand user needs, barriers, attitudes and aspirations and the context of this feature’s existence.
2. Define: Formulating the challenge into a clear articulation
In this phase, I gathered all the insights I had collected from the empathize phase, and began to make sense of the landscape of solutions I was exploring by answering the following questions;
a) What do we want to do?
1. What is the ultimate goal/vision for this project?
Raise retention. Increase the number of newcomers in the Growth experiment group who have activated (made 1 edit) to become active contributors through revising existing and new positive reinforcement mechanisms that motivate them to keep editing.
2. What is the short term goal/need for this project?
Provide encouragement by improving the existing positive reinforcement mechanisms available on wiki.
b) What don’t we want to do?
- Set up incentives that encourage reckless editing that prizes quantity over quality.
- Disrupt or subvert community philosophies on how editors should be incentivized.
- Burden or affect work on Scaling, Structured tasks, or the Mentor dashboard.
- Build too much infrastructure or service that requires high effort.
- Make changes that affect the analysis of the overall newcomer experiments
- People feel unduly scrutinized for their contributions and feel as though their privacy is impacted.
3. Ideate and collaborate
In this phase, the key goal was to create an environment where divergent and provocative options are embraced and assessed, with the eventual goal of converging on a few strongest pathways to pursue.
This came to a reality with the help of the Community Ambassadors. Community Ambassadors are experienced Wikipedia editors that teach, mentor, and lead others, helping marginalized groups (such as speakers of a foreign language) to contribute to, and benefit from, the Wikimedia projects. They took a major role in helping us brainstorm ideas that would require minimum effort but are highly impactful.
After doing a S.W.O.T. (Strengths, weaknesses, opportunities, threats) assessment, we built confidence in the strategic viability of the pathway: Integrating a Send Appreciation module into the existing Mentor Dashboard.

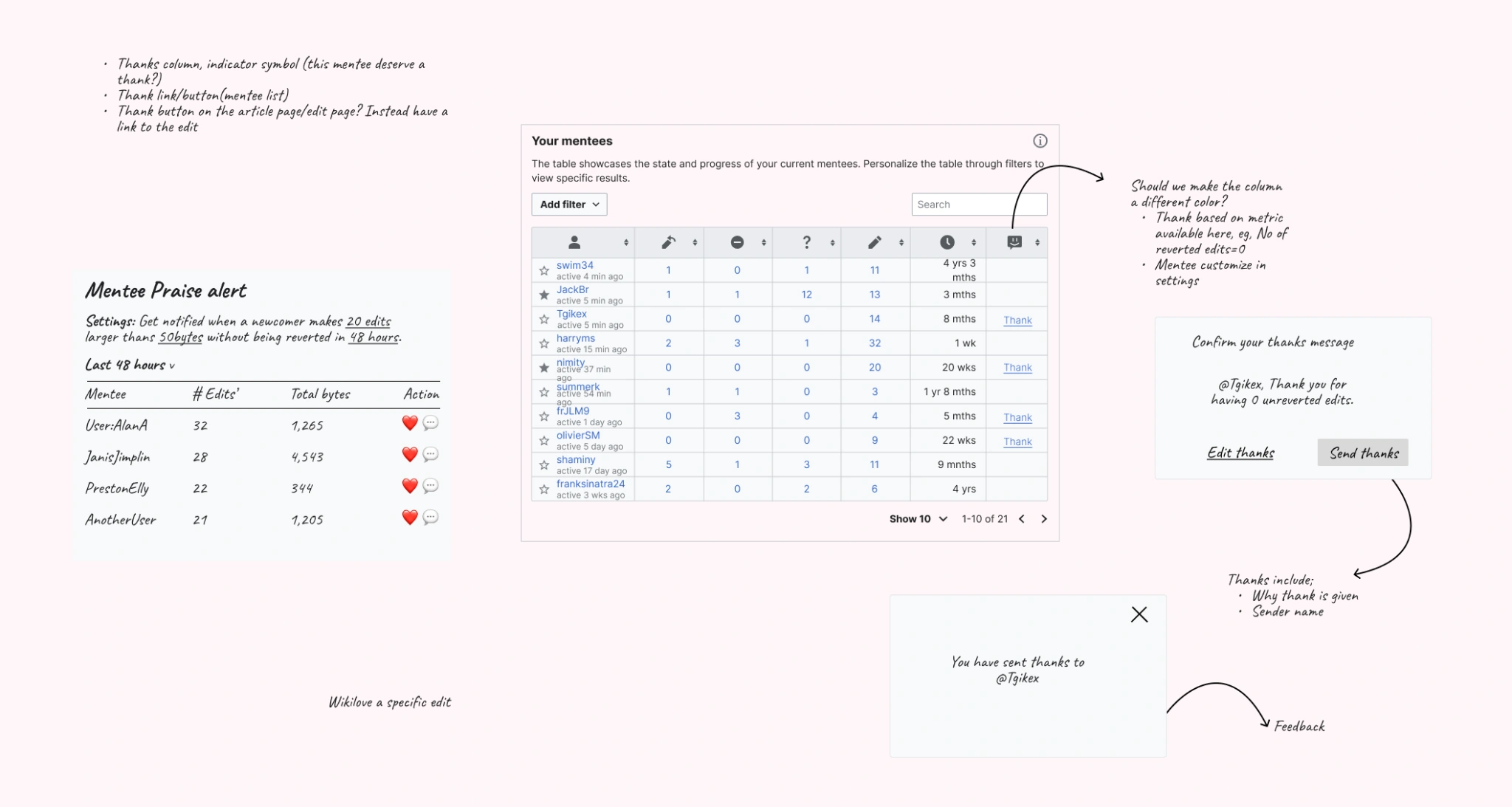
Quick sketches of how we might encourage junior editors to keep editing and building on their momentum
4. Prototype: Transforming ideas into tangible “artifacts”
In this phase, proposed solutions were improved, redesigned and rejected through a series of reviews and critiques from the broader team.
This rapid iterative process allowed me to be imperfect and detach from my work in a healthy way by embracing collaboration by “piggybacking” ideas from different sources. What a fun experience!
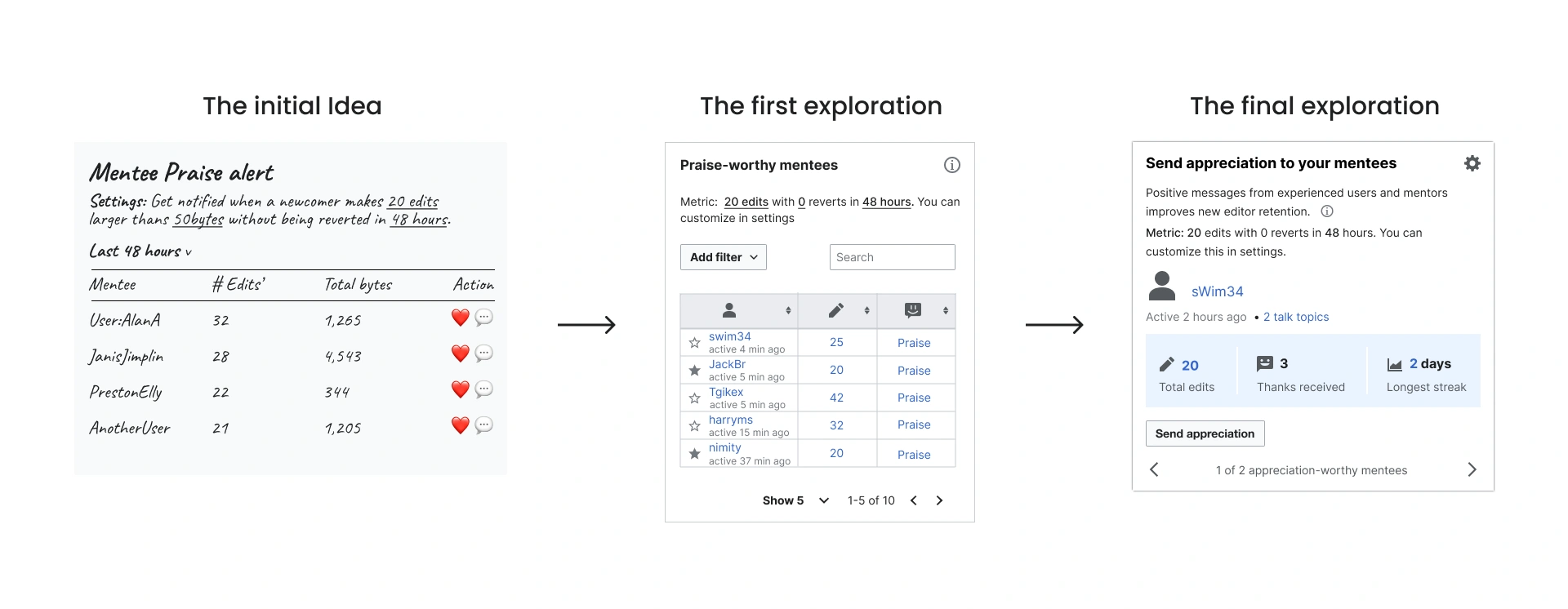
The evolution of the send appreciation feature

The evolution of the send appreciation feature, from the initial idea to the final exploration
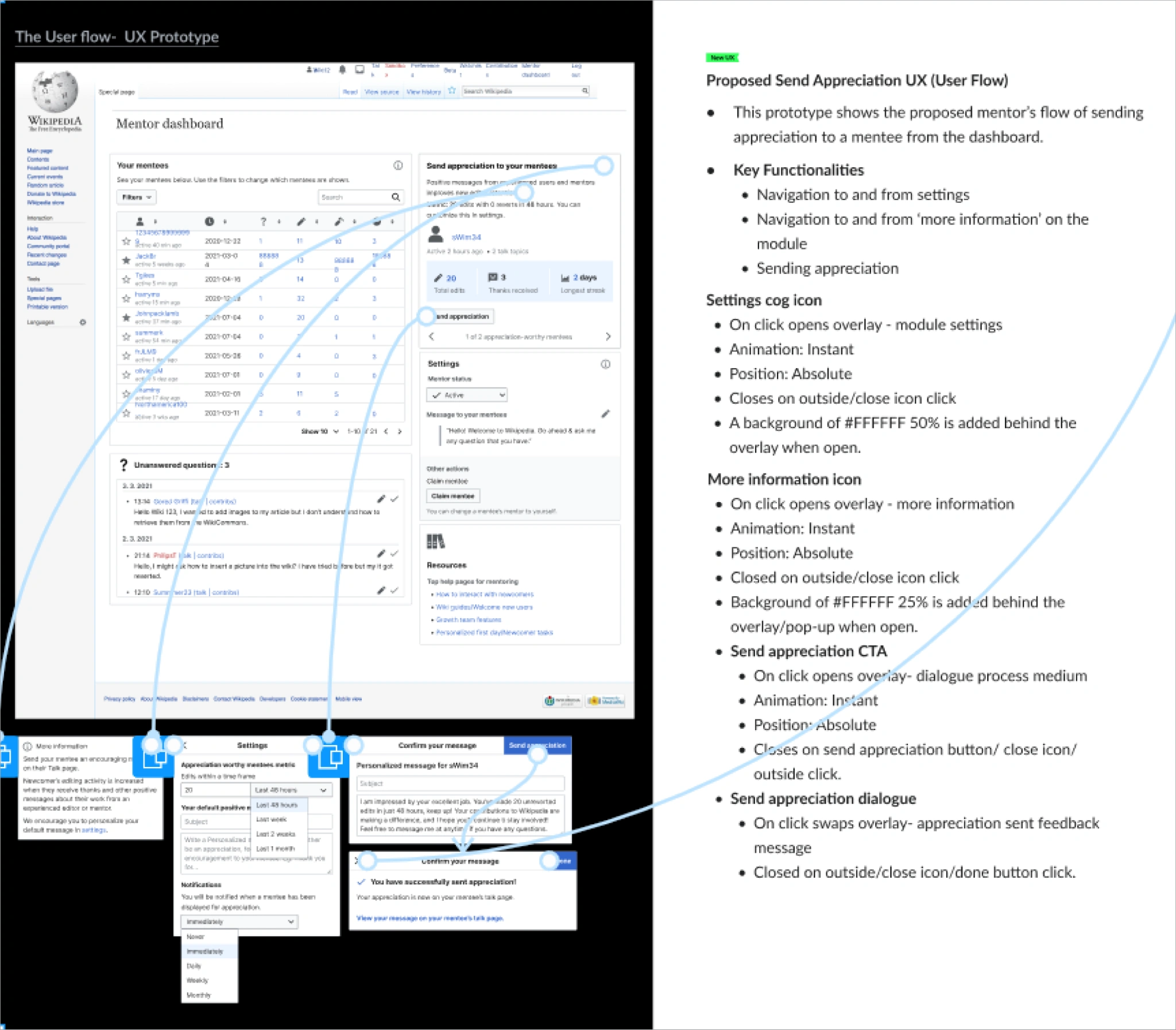
The Prototype

The mentors flow of sending appreciation to a mentee from the dashboard
5. Test: Getting feedback from the community
In this phase, we were keen on asking open-ended and solution-focused questions to avoid answers that shut down iterative improvement. We aimed to encourage the experienced Wikipedia editors/mentors that would be using this feature to give personalized praise to new editors to build on the concept or solution in productive ways.
Our goal is to get fast and productive feedback from the real world, insert our new learning back into the process, and optimize the concept until we have solved the problem.
This project is currently under development :) Getting out there is what is next; yay!
Impact: What I have learnt
The rapid iterative process allowed me to be imperfect and detach from my work in a healthy way by embracing collaboration by “piggybacking” ideas from different sources.
Project 2: The reply tool new comment indicator
With a global community of contributors on Wikipedia, the Editing team was focused on making participating productively on talk pages, administration pages where editors can discuss improvements to articles or other Wikipedia pages easier and more intuitive for our Junior contributors, registered users who have made <100 cumulative contributions to that particular Wikipedia project and Senior contributors, registered users who have made >500 cumulative contributions to that particular Wikipedia project.

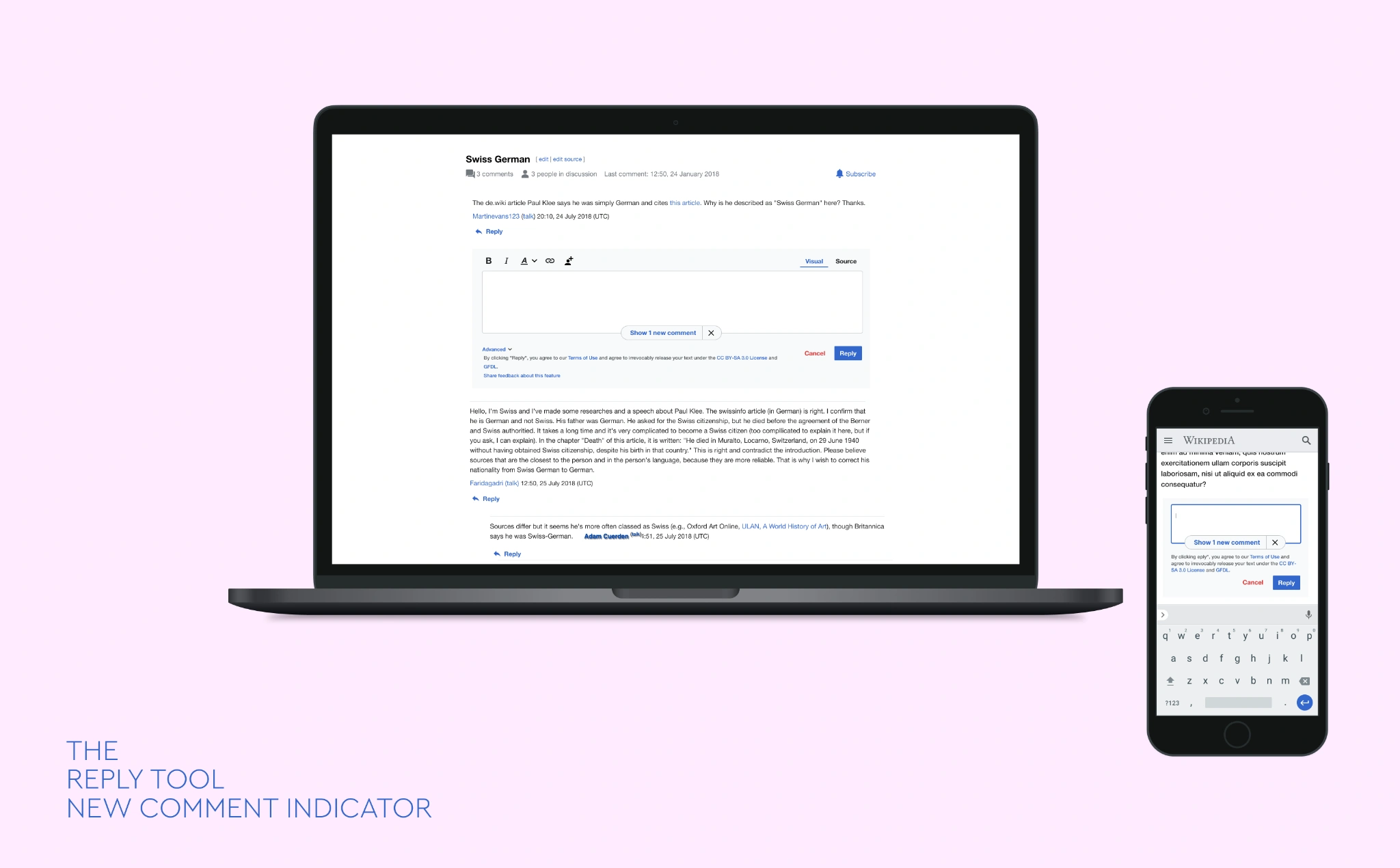
The design and placement of the reply tool new comment indicator in desktop and mobile
This new contributor workflow for replying to specific comments is intended to make participating productively on talk pages easier and more intuitive for Junior and Senior Contributors.
The Challenge
Phabricator task: T300560
The alert should be presented in such a way that people: Are aware of its presence, but are not distracted by it. Understand they have the option to engage with the alert, but do not feel obligated to.
User experience
The moment a qualifying change has been made, show an alert in/around the Reply Tool informing people that the page has changed from the version they are looking at.
The alert should allow people to:
- Show the new comment(s) that have been posted
- Ignore or dismiss the alert
Secondary research
In this phase, I did understand the context of the feature’s existence. This is where I also stopped and thought about the users I am designing for, gathering insights about their goal and key aspects.

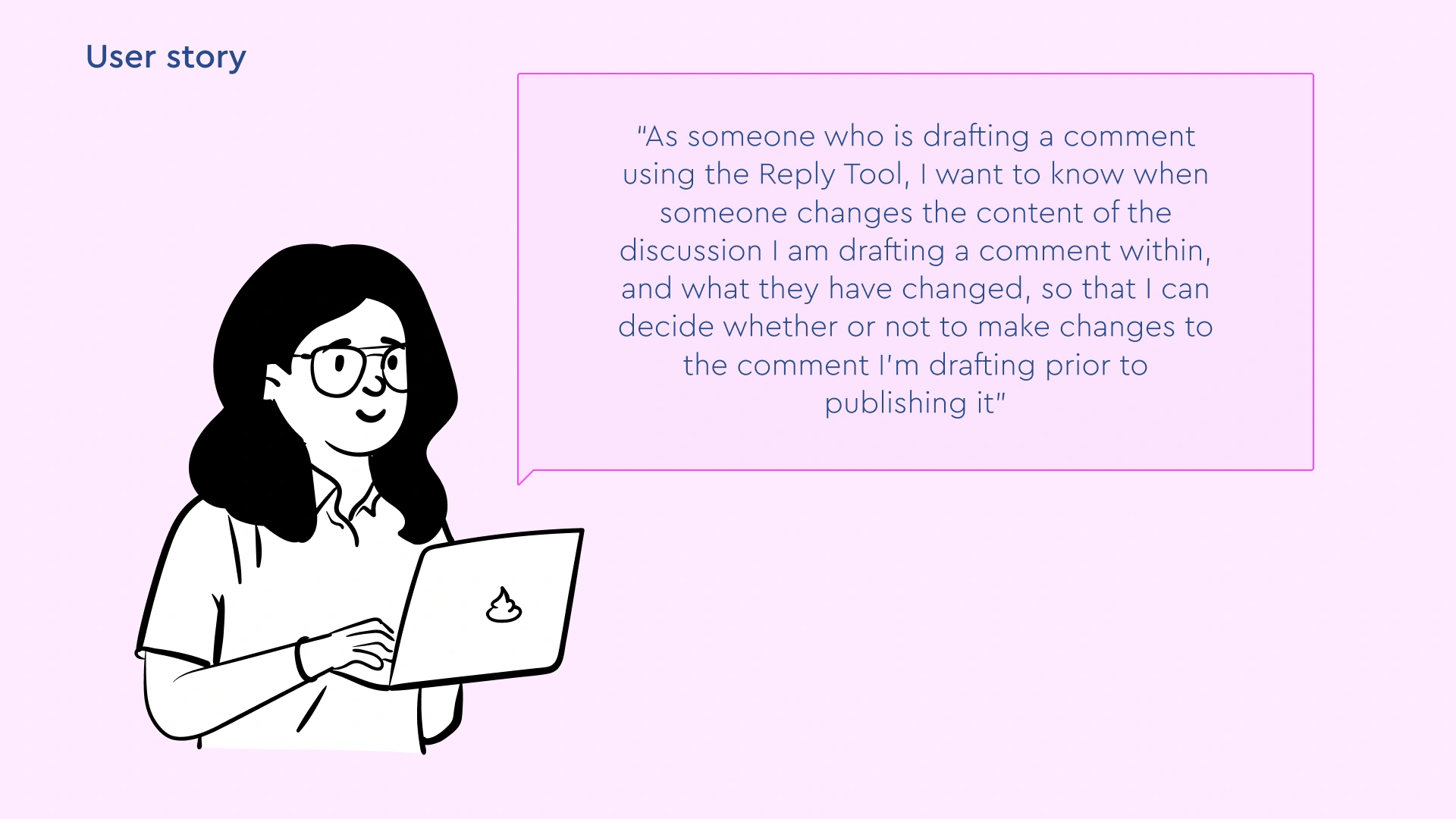
User story stating their key goals and motivations
Competitive audit
I audited a few social media platforms like Instragam, LinkedIn and Facebook. This provided direction and opportunities to address with the feature.
The Impact
A new experience is live for the new comment indicator that appears in the Reply Tool when someone publishes a comment while you are drafting a reply, improving the contributor workflow for replying to comments on talk pages, across Wikipedia’s 16 talk namespaces. Yayyy!

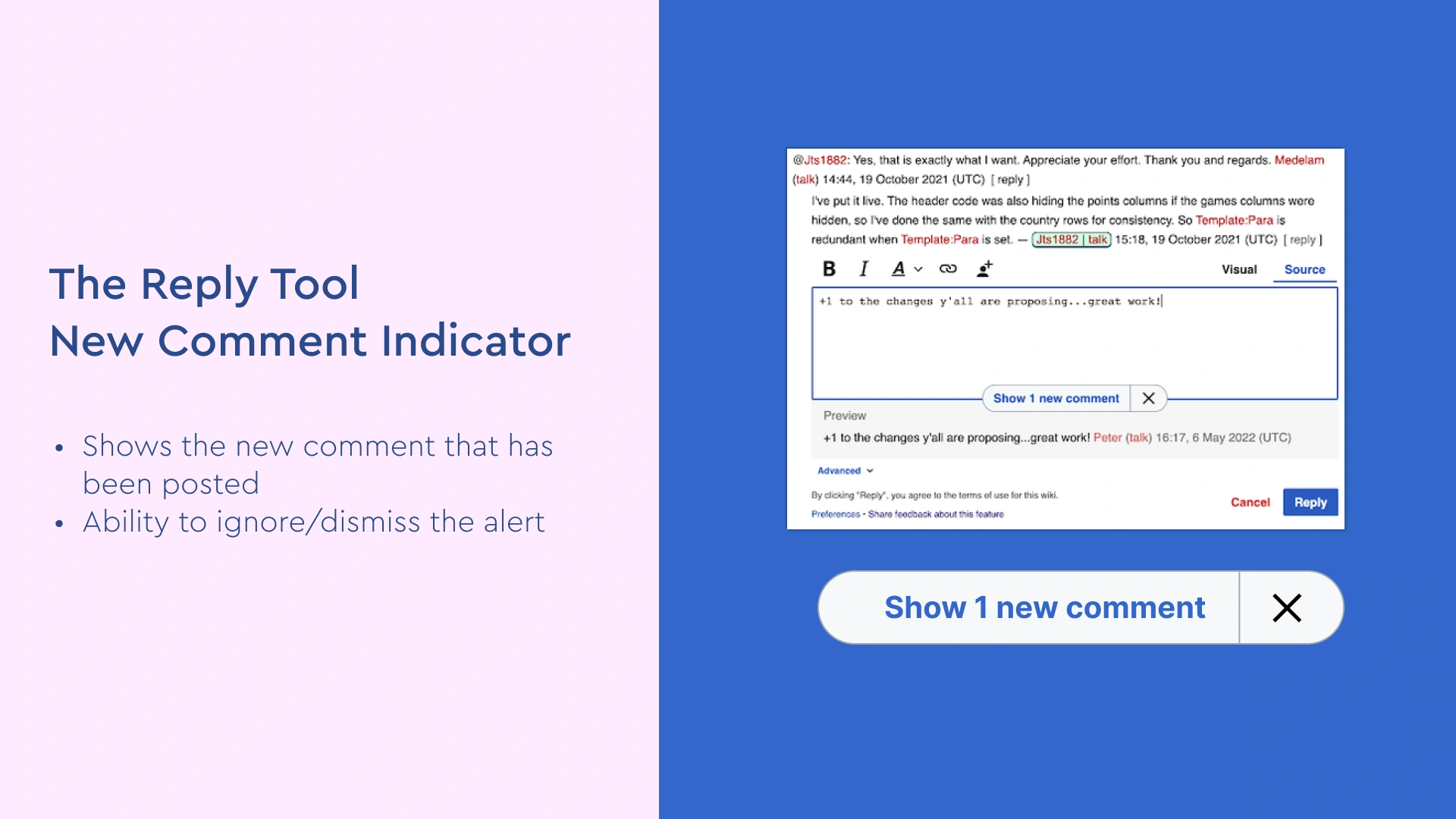
The key functions of the reply tool new comment indicator and a magnified view of its design
What I learnt
- Finding the balance between the organization’s design system constraints and creativity, thinking outside the box!
- The more familiar users are with something, the more they like it.
The highlight of my internship was being able to SIT BACK, OBSERVE, and LEARN. How do teams collaborate? How are problems approached and solved? How do team members relate with one another on a professional and personal level? I was able to attend many different team meetings such as research readouts, project kickoffs, and many more. I made sure to bring a notebook to every one of them cause oh, dear! You can never run out of fascinating concepts!
To sum it all up, I achieved immense personal growth. I also developed a diverse set of skills such as illustration, presentation, and giving and soliciting feedback in a team setting. My newfound interest in design systems and their component libraries was just the icing on the cake.
“Hey! You are here to learn, get hands-on experience and meet wonderful people that you can always look up to and get inspired by. Just make the best of it. We are here to support you, mentor you and watch you grow” those were the words I heard when I needed them the most and so I’ll pass them on to you. At the end of the day, that’s what internships are about.
A huge thank you to the entire Wikimedia Product Design, Editing and Growth teams for the opportunity, support, feedback and the unforgettable experience!
